Naggura / Weelco
Rebranding y diseño web para una empresa de camas terapéuticas para fisioterapia, estética y salud
Naggura, una empresa catalana especializada en el diseño y la fabricación de camas terapéuticas nos encarga el rediseño de su marca con el objetivo de actualizar la identidad, el lenguaje gráfico y los diversos elementos visuales para la comunicación. Así mismo, se plantea un nuevo website con un rediseño total de su experiencia y su usabilidad.
El proyecto tiene por objetivo potenciar los valores de marca de Naggura y a la vez ayudar a ordenar su arquitectura de marcas teniendo en cuenta que se abren nuevas líneas de producto a través de varias colecciones. En este sentido, desde Toormix hemos coordinado a todo el equipo creativo para involucrarlo en el desarrollo de los diversos elementos visuales necesarios: ilustraciones, renders, animaciones, fotografías de producto y con usuarios, etc.
Proceso
A través de varios talleres estratégicos de marca se han definido los nuevos valores, su misión y la visión de Naggura. Para el trabajo de la nueva experiencia digital se han organizado también varios talleres con el objetivo de definir tanto la usabilidad como la experiencia de cara a potenciar el discurso corporativo así como toda la estrategia comercial de la compañía.
El logotipo es una conexión con el mundo oriental es evidente en relación con el trabajo terapéutico y a su vez con el propio nombre Naggura. La identidad quiere reflejar esta idea y es por eso que el símbolo recoge la herencia formal y convierte a su vez la forma de unas manos y de una litera en un carácter abstracto que se inspira en la escritura oriental. La parte tipográfica juega con líneas y cortes que se relacionan con la propia forma y con los acabados de los productos en los que se destaca la importancia de los detalles y del diseño.
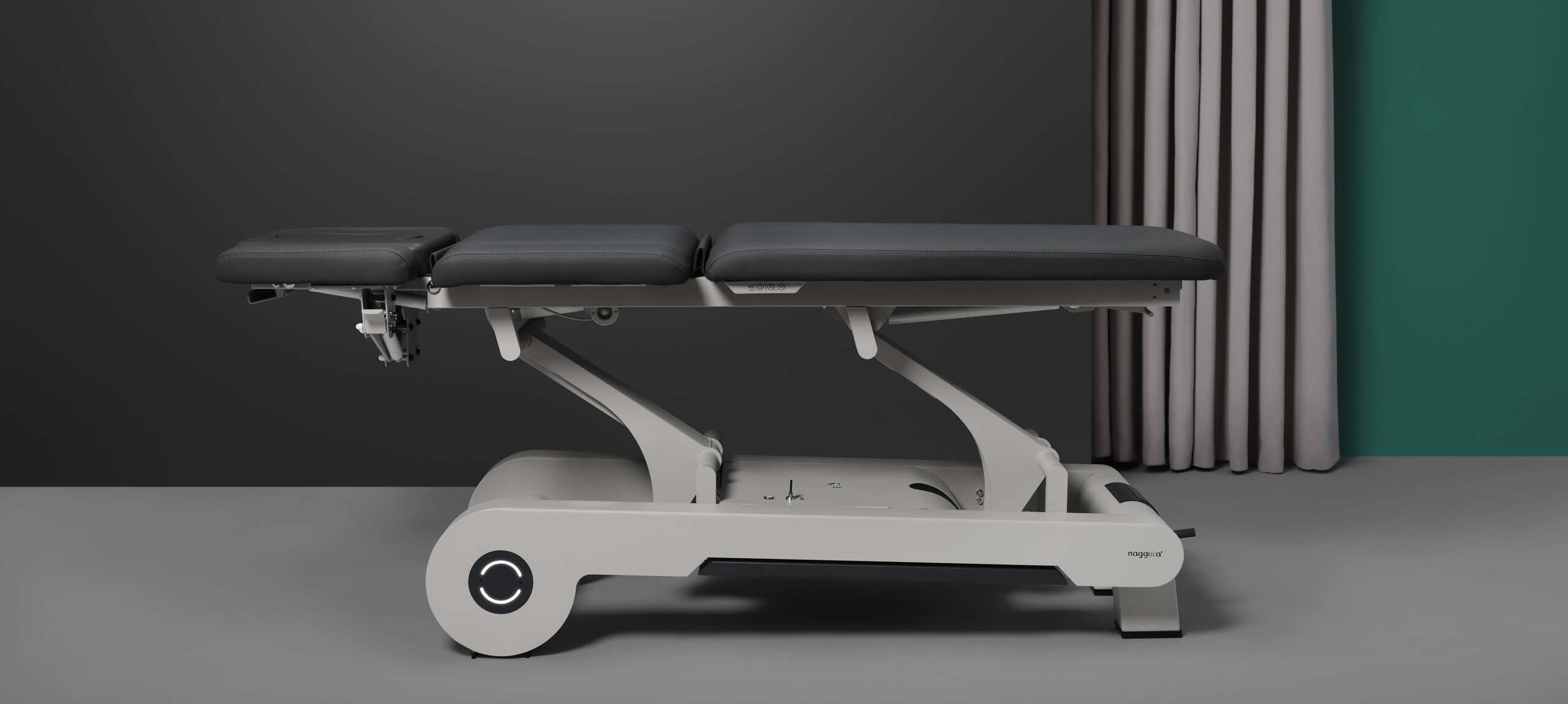
El lenguaje gráfico tiene en cuenta una arquitectura de marca que se declina según cada familia de producto y a su vez lo diferencia a través de los colores. Las fotografías de producto potencian la funcionalidad de las literas que al mismo tiempo se ilustra con profesionales y pacientes haciendo uso de ellas.
Para explicar las diversas características del producto se han creado imágenes virtuales de las literas y se han creado también animaciones para explicar los distintos detalles, los mecanismos y los movimientos ergonómicos de cada una de ellas. Como campaña creativa se han recreado unos paisajes artificiales para trasladar los valores de la marca a escenarios abstractos en los que se incluye el producto de forma orgánica y sorprendente.
Website
La nueva experiencia digital ha tenido en cuenta una navegación útil y separada por productos y targets y en donde se potencian las diversas herramientas de contacto, la petición de presupuestos y otros aspectos técnicos dirigidos a los distintos públicos objetivos. Se trata de una página web dinámica y con muchos recursos visuales que permiten entender los productos de forma interactiva y que llegan hasta el detalle técnico de cada uno de ellos.
Conclusión
Un proyecto global de marca en el que a través de un potente rediseño de identidad y de un nuevo lenguaje gráfico se han involucrado especialistas en fotografía técnica, renders, animaciones y recursos 3d para la producción de los distintos elementos que tendrán su utilidad en elementos comerciales, de comunicación y digitales. Todo ello debe permitir a Naggura dar un paso adelante en su difusión como marca de referencia en el sector de las literas terapéuticas con un gran peso en el diseño y que debe marcar una dirección en la cual y de forma gradual se vayan incorporando nuevas líneas de producto siguiendo la nueva dirección creativa de la marca.
Web » naggura.com
Programación » Jose Guadix + Xavier Vilella
Fotografía » Roc Canals
Ilustración 3D/CGI » Nachei
Animación render » Dani Ávila